Deploying a Vite app with GitHub Actions
Push your changes and have GitHub Actions deploy your app for you.
GitHub Actions provides an easy way to integrate CD (Continuous Deployment) into your GitHub repo. In this article, I'll show you how to use it to deploy a Vite app onto GitHub Pages.
Prerequisites
I'm going to assume you have Node.js/npm installed and have a basic understanding of Git/GitHub
Setup
For this article, I'm going to setup a basic Vite app using Svelte.
npx create-vite npm init vite@latest tutorial-app -- --template svelte
Let's cd into it and start it up to make sure it's working.
cd tutorial-app
npm i
npm run dev
Go to http://localhost:3000/ and you should see this

Next, we need to setup Vite so that it uses relative paths when linking asset files in HTML. This is so that GitHub Pages knows where to find the files.
If you're using a framework template (such as Svelte in our case) all you have to do is open vite.config.js (or vite.config.ts if your project is using TypeScript) and add the following inside of defineConfig
base: "./"
If you're using the vanilla or vanilla-ts Vite template, you'll have to create a Vite config file. Just create vite.config.js or vite.config.ts respectively, then add the following.
import { defineConfig } from 'vite'
export default defineConfig({
base: "./"
})
Now let's make a GitHub repo. I'll call mine 'gh-actions-vite-example'. Back in our Vite app's directory, let's run the following commands to setup Git.
git init
git add --all
git commit -m "Initial commit"
git branch -M main
git remote add origin git@github.com:codedbyjordan/gh-actions-vite-example.git
git push -u origin main
Sweet! If you didn't get any errors, then you should be able to see all the files on GitHub. Now to the part you've been waiting for.
Setting up GitHub Actions
Finally, let's setup GitHub Actions. By the end of this section, you will be able to push to the main branch and have GitHub Actions automatically build and deploy your app to GitHub Pages.
First, navigate to the 'Actions' tab on your GitHub repository.

In the 'Search workflows' box, type in 'Node.js'. Select 'configure' on this one, it should be the third one that pops up.

Now inside of the editor, we need to make some changes.
- Change
node-versionto[16.x] - Remove
- run: npm test - Underneath
- run: npm run build --if-present, add the following
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
This uses peaceiris' GitHub Pages action, which handles creating the gh-pages branch and pushing the specified folder (publish_dir) to the branch. By default, Vite builds to the dist folder. If you changed this, update publish_dir to reflect that.
At this point, your file should look like this
- Commit the file
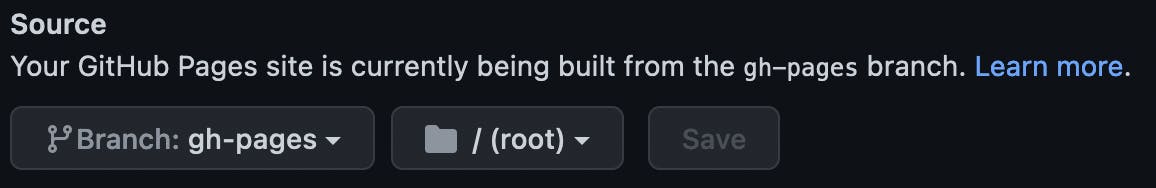
One last thing we have to do is make sure GitHub knows to deploy the gh-pages branch. To do this, go into your repository's settings. In the 'Pages' section under 'Source', select the gh-pages branch and click save.

You're done! Once you commit this file, GitHub Actions will begin running and your app will be deployed to GitHub Pages automatically whenever you push to the main branch.
Thanks for reading. If you found this post useful, drop a like. Any issues? Leave a comment and I'll get back to you ASAP!